Accedi all'API per i codici QR: diventa un generatore di QR
Con la nostra API per i codici QR potrai creare QR in massa al di fuori della nostra piattaforma.

Ma prima di tutto, cos'è un'API per i codici QR?
Per tutti gli altri, con un’API è possibile integrare programmi o applicazioni differenti. Un’API è un’interfaccia di programmazione per applicativi che collega un sistema all’altro, consentendo interazioni tra i due. Nel nostro caso, offriamo sia API per codici QR dinamici che statici..
Gli utilizzi variano dalla creazione di codici QR in massa a QR con immagini o loghi specifici, QR per biglietti da visita, coupon e tutto ciò che può venirti in mente!

Diamo uno sguardo ad alcuni esempi di come le API per i codici QR possono aiutare la tua azienda

Automazione semplificata
La nostra API è progettata per rendere il processo di creazione dei QR fluido ed efficace. Puoi integrare facilmente il nostro generatore di codici QR con i tuoi sistemi iOS o Android e nei tuoi flussi operativi.

Personalizzazione su scala
La creazione massiva basata sulle tue linee guida di brand è un must per noi. Per questo con l'API puoi generare codici QR con il tuo logo e i colori del tuo brand!

Costruito per ogni esigenza
Usalo per i documenti di identità dei dipendenti, per i biglietti da visita digitali, per generare tonnellate di coupon per i tuoi clienti, per condividere la documentazione e per tutto ciò di cui la tua azienda ha bisogno. Se non lo abbiamo, lo creiamo 🙂
Basta seguire 3 semplici passi
1 . API per creare codici QR dinamici
Consulta la documentazione della versione v1.0 dell’API per codici QR dinamici QR Code KIT. Per accedere a tutte le funzionalità fornite da questa API devi richiedere una chiave API a info@qrcodekit.com.


2 . Autenticazione
Tutte le chiamate all’API richiedono un header di autorizzazione con il token di contenuto, per garantire una corretta autenticazione.
3 . Codici QR
Qui troverai tutte le operazione CRUD basiche eseguibili con i codici QR, incluse creazione, modifica ed eliminazione.

API per la creazione di codici QR
Codice QR API per il bianco e nero di base
Endpoint: https://api.uqr.me/api/1.0/
dynamicsqr/{{projectId}}/qrcode/
Intestazioni:
Autorizzazione: “Token”
Tipo di contenuto: “application/json”
Method: POST
Body:
{
"qr_type": "url",
"name": "QR Name",
"fields_data": {
"url": "https://qrcodekit.com",
"title": "My QR Title"
},
"attributes": {
"color": "#000000",
"background_color": "#FFFFFF"
}
}

Esempi di codice
<?php
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => “https://api.uqr.me//api/1.0/dynamicsqr/{{projectId}}/qrcode/”,
CURLOPT_RETURNTRANSFER => vero,
CURLOPT_ENCODING => “”,
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 0,
CURLOPT_FOLLOWLOCATION => vero,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => “POST”,
CURLOPT_POSTFIELDS =>”{\nbsp;qr_type}: \”url\”,\n\t\”name\”: \”QR Name\”,\n\t\”fields_data\”: {\nbsp. “url”: \”https://qrcodekit.com”\n\t},\n\t “attributi”: {\n}, {\n}”colore”: \”#000000\”,\n\t\t\”background_color\”: \”#FFFFFF\”\n\t}\n}”,
CURLOPT_HTTPHEADER => array(
“Content-Type: application/json”,
“Authorization: Token {{YOUR API KEY}}”
),
));
$response = curl_exec($curl);
curl_close($curl);
echo $response;
curl –location –request POST ‘https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/’ \
–header ‘Content-Type: application/json’ \
–data-raw ‘{
“qr_type”: “url”,
“name”: “Nome QR”,
“fields_data”: {
“url”: “https://qrcodekit.com”
},
“attributi”: {
“color”: “#000000”,
“background_color”: “#FFFFFF”
}
}’
var https = require(‘follow-redirects’).https;
var fs = require(‘fs’);
var options = {
‘method’: ‘POST’,
‘hostname’: ‘{{domain}}’,
‘path’: ‘https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/’,
‘headers’: {
‘Content-Type’: ‘application/json’
},
‘maxRedirects’: 20
};
var req = https.request(options, function (res) {
var chunks = [];
res.on(“data”, function (chunk) {
chunks.push(chunk);
});
res.on(“end”, function (chunk) {
var body = Buffer.concat(chunks);
console.log(body.toString());
});
res.on(“error”, function (error) {
console.error(error);
});
});
var postData = JSON.stringify({“qr_type”: “url”, “name”: “QR Name”, “fields_data”:{“url”: “https://qrcodekit.com”}, “attributes”:
{“color”:”#000000″,”background_color”:”#FFFFFF”>;
req.write(postData);
req.end();
require “uri”
require “net/http”
url = URI(“https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/”)
http = Net::HTTP.new(url.host, url.port);
request = Net::HTTP::Post.new(url)
request[“Content-Type”] = “application/json”
request.body = “{\n\t\”qr_type\”: \”url\”,\n\t\”name\”: \”QR Name\”,\n\t\”fields_data\”: {\nbsp. “url”: \”https://qrcodekit.com”\n\t},\n\t “attributi”: {\n}, {\n}”colore”: \”#000000\”,\n\t\t\”background_color\”: \”#FFFFFF”\n}}”
response = http.request(request)
puts response.read_body
var client = new RestClient(“https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/”);
client.Timeout = -1;
var request = new RestRequest(Method.POST);
request.AddHeader(“Content-Type”, “application/json”);
request.AddParameter(“application/json”, “{\n\t\”qr_type\”: \”url\”,\n\t\”name\”: \”Nome QR”, \n’t “fields_data”:
{\n’t´t’url”: \”https://qrcodekit.com”\n\t},\n\t “attributi”: {\nbsp;colore”: \”#000000\”,\n\t\t\”background_color\”: \”#FFFFFF\”\n}\n}”, ParameterType.RequestBody);
IRestResponse response = client.Execute(request);
Console.WriteLine(response.Content);
OkHttpClient client = new OkHttpClient().newBuilder()
.build();
MediaType mediaType = MediaType.parse(“application/json”);
RequestBody body = RequestBody.create(mediaType, “{\n\t\”qr_type\”: \”url\”,\n\t\”name\”: \”QR Name\”,\n\t\”fields_data\”: {\n\t\t\”url\”: \”https://qrcodekit.com\”\n\t},\n\t\”attributes\”: {\n\t\t\”color\”: \”#000000\”,\n\t\t\”background_color\”: \”#FFFFFF\”}\n}”);
Request = new Request.Builder()
.url(“https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/”)
.method(“POST”, body)
.addHeader(“Content-Type”, “application/json”)
.build();
Response response = client.newCall(request).execute();
RESPONSE:
{
'url' => ‘https://qrcodekit.to/XXXX,
'qr_code_image' => 'https://app.qrcodekit.com/qrs/XXXXXXXX.svg'
}
API per codici QR colorati
Endpoint: https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/
Headers:
Autorizzazione: “Token”
Content Type: “application/json”
Method: POST
Body:
{
"qr_type": "url",
"name": "QR Name",
"fields_data": {
"url": "https://qrcodekit.com",
"title": "My QR Title"
},
"attributes": {
"color": "#4663C6",
"background_color": "#F7F7F7"
"logo_image": "https://qrcodekitcdn.s3.us-east-2.amazonaws.com/u/16/16-24-logo.png"
}
}

Esempi di codice
<?php
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => “https://api.uqr.me//api/1.0/dynamicsqr/{{projectId}}/qrcode/”,
CURLOPT_RETURNTRANSFER => vero,
CURLOPT_ENCODING => “”,
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 0,
CURLOPT_FOLLOWLOCATION => vero,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => “POST”,
CURLOPT_POSTFIELDS =>”{\nbsp;qr_type}: \”url\”,\n\t\”name\”: \”QR Name\”,\n\t\”fields_data\”: {\nbsp. “url”: \”https://qrcodekit.com”\n\t},\n\t “attributi”: {\nbsp;colore”: \”#4663C6\”,\n\t\t\”background_color\”: \”#F7F7F7\”\n\t}\n}”,
CURLOPT_HTTPHEADER => array(
“Content-Type: application/json”,
“Authorization: Token {{YOUR API KEY}}”
),
));
$response = curl_exec($curl);
curl_close($curl);
echo $response;
curl –location –request POST ‘https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/’ \
–header ‘Content-Type: application/json’ \
–data-raw ‘{
“qr_type”: “url”,
“name”: “Nome QR”,
“fields_data”: {
“url”: “https://qrcodekit.com”
},
“attributi”: {
“color”: “#4663C6”,
“background_color”: “#F7F7F7”
}
}’
var https = require(‘follow-redirects’).https;
var fs = require(‘fs’);
var options = {
‘method’: ‘POST’,
‘hostname’: ‘{{domain}}’,
‘path’: ‘https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/’,
‘headers’: {
‘Content-Type’: ‘application/json’
},
‘maxRedirects’: 20
};
var req = https.request(options, function (res) {
var chunks = [];
res.on(“data”, function (chunk) {
chunks.push(chunk);
});
res.on(“end”, function (chunk) {
var body = Buffer.concat(chunks);
console.log(body.toString());
});
res.on(“error”, function (error) {
console.error(error);
});
});
var postData = JSON.stringify({“qr_type”: “url”, “name”: “QR Name”, “fields_data”:{“url”: “https://qrcodekit.com”}, “attributes”:
{“color”:”#4663C6″,”background_color”:”#F7F7F7″>;
req.write(postData);
req.end();
require “uri”
require “net/http”
url = URI(“https://api.uqr.me.com/api/1.0/dynamicsqr/{{projectId}}/qrcode/”)
http = Net::HTTP.new(url.host, url.port);
request = Net::HTTP::Post.new(url)
request[“Content-Type”] = “application/json”
request.body = “{\n\t\”qr_type\”: \”url\”,\n\t\”name\”: \”QR Name\”,\n\t\”fields_data\”: {\nbsp. “url”: \”https://qrcodekit.com”\n\t},\n\t “attributi”: {\n}, {\n}”colore”: \”#4663C6\”,\n\t\t\”background_color\”: \”#F7F7F7″\n}}”
response = http.request(request)
puts response.read_body
var client = new RestClient(“https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/”);
client.Timeout = -1;
var request = new RestRequest(Method.POST);
request.AddHeader(“Content-Type”, “application/json”);
request.AddParameter(“application/json”, “{\n\t\”qr_type\”: \”url\”,\n\t\”name\”: \”Nome QR”, \n’t “fields_data”:
{\n’t “url”: \”https://qrcodekit.com”\n\t},\n\t “attributi”: {\nbsp;colore”: \”#4663C6\”,\n\t\t\”background_color\”: \”#F7F7F7\”\n\t}\n}”, ParameterType.RequestBody);
IRestResponse response = client.Execute(request);
Console.WriteLine(response.Content);
OkHttpClient client = new OkHttpClient().newBuilder()
.build();
MediaType mediaType = MediaType.parse(“application/json”);
RequestBody body = RequestBody.create(mediaType, “{\n’t´”qr_type”: \”url\”,\n\t\”name\”: \”QR Name\”,\n\t\”fields_data\”: {\nbsp;url”: \´´https://qrcodekit.com´´, attributi´´: {\an8},{\an8}”colore”: \”#4663C6\”,\n\t\t\”background_color\”: #F7F7F7}”);
Request = new Request.Builder()
.url(“https://api.uqr.me.com/api/1.0/dynamicsqr/{{projectId}}/qrcode/”)
.method(“POST”, body)
.addHeader(“Content-Type”, “application/json”)
.build();
Response response = client.newCall(request).execute();
RESPONSE:
{
'url' => ‘https://qrcodekit.to/XXXX,
'qr_code_image' => 'https://app.qrcodekit.com/qrs/XXXXXXXX.svg'
}
Codice QR API per creare codici QR con logo
Endpoint: https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/
Headers:
Autorizzazione: “Token”
Content Type: “application/json”
Method: POST
Body:
{
"qr_type": "url",
"name": "QR Name",
"fields_data": {
"url": "https://qrcodekit.com",
"title": "My QR Title"
},
"attributes": {
"color": "#E5FCC2",
"background_color": "#594f4f"
"logo_image": "https://qrcodekitcdn.s3.us-east-2.amazonaws.com/u/16/16-24-logo.png"
}
}

Esempi di codice
<?php
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => “https://api.uqr.me//api/1.0/dynamicsqr/{{projectId}}/qrcode/”,
CURLOPT_RETURNTRANSFER => vero,
CURLOPT_ENCODING => “”,
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 0,
CURLOPT_FOLLOWLOCATION => vero,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => “POST”,
CURLOPT_POSTFIELDS =>”{\nbsp;qr_type}: \”url\”,\n\t\”name\”: \”QR Name\”,\n\t\”fields_data\”: {\nbsp. “qr_type”: \”url\”,\n\t\”name\”: \”QR Name\”,\n\t\”fields_data\”: {\nbsp. “url”: \”https://qrcodekit.com”\n\t},\n\t “attributi”: {\nbsp;colore”: \”#4663C6\”,\n\t\t\”background_color\”: \”#F7F7F7\”,\n\t\t\”logo_image\”: \”https://qrcodekitmecdn.s3.us-east-2.amazonaws.com/u/16/16-24-logo.png\”\n}\n}”,
CURLOPT_HTTPHEADER => array(
“Content-Type: application/json”,
“Authorization: Token {{YOUR API KEY}}”
),
));
$response = curl_exec($curl);
curl_close($curl);
echo $response;
curl –location –request POST ‘https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/’ \
–header ‘Content-Type: application/json’ \
–data-raw ‘{
“qr_type”: “url”,
“name”: “Nome QR”,
“fields_data”: {
“url”: “https://qrcodekit.com”
},
“attributi”: {
“color”: “#4663C6”,
“background_color”: “#F7F7F7”
“logo_image”: “https://qrcodekitcdn.s3.us-east-2.amazonaws.com/u/16/16-24-logo.png”
}
}’
var https = require(‘follow-redirects’).https;
var fs = require(‘fs’);
var options = {
‘method’: ‘POST’,
‘hostname’: ‘{{domain}}’,
‘path’: ‘https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/’,
‘headers’: {
‘Content-Type’: ‘application/json’
},
‘maxRedirects’: 20
};
var req = https.request(options, function (res) {
var chunks = [];
res.on(“data”, function (chunk) {
chunks.push(chunk);
});
res.on(“end”, function (chunk) {
var body = Buffer.concat(chunks);
console.log(body.toString());
});
res.on(“error”, function (error) {
console.error(error);
});
});
var postData = JSON.stringify({“qr_type”: “url”, “name”: “QR Name”, “fields_data”:{“url”: “https://qrcodekit.com”}, “attributes”:
{“color”: “#4663C6”, “background_color”: “#F7F7F7, “logo_image”: “https://qrcodekitmecdn.s3.us-east-2.amazonaws.com/u/16/16-24-logo.png”>;
req.write(postData);
req.end();
require “uri”
require “net/http”
url = URI(“https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/”)
http = Net::HTTP.new(url.host, url.port);
request = Net::HTTP::Post.new(url)
request[“Content-Type”] = “application/json”
request.body = “{\n\t\”qr_type\”: \”url\”,\n\t\”name\”: \”QR Name\”,\n\t\”fields_data\”: {\nbsp. “url”: \”https://qrcodekit.com”\n\t},\n\t “attributi”: {\n}, {\n}”colore”: \”#4663C6\”,\n\t\t\”background_color\”: \”#F7F7F7\,\n\t\t\”logo_image\”: \”https://qrcodekitmecdn.s3.us-east-2.amazonaws.com/u/16/16-24-logo.png\”\n}\n}”.
response = http.request(request)
puts response.read_body
var client = new RestClient(“https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/”);
client.Timeout = -1;
var request = new RestRequest(Method.POST);
request.AddHeader(“Content-Type”, “application/json”);
request.AddParameter(“application/json”, “{\n\t\”qr_type\”: \”url\”,\n\t\”name\”: \”Nome QR”, \n’t “fields_data”:
{\n’t “url”: \”https://qrcodekit.com”\n\t},\n\t “attributi”: {\nbsp;colore”: \”#4663C6\”,\n\t\t\”background_color\”: \”#F7F7F7\”\n\t}\n”logo_image\”: \”https://qrcodekitmecdn.s3.us-east-2.amazonaws.com/u/16/16-24-logo.png\}”, ParameterType.RequestBody);
IRestResponse response = client.Execute(request);
Console.WriteLine(response.Content);
OkHttpClient client = new OkHttpClient().newBuilder()
.build();
MediaType mediaType = MediaType.parse(“application/json”);
RequestBody body = RequestBody.create(mediaType, “{\n}”qr_type”: \”url\”,\n\t\”name\”: \”QR Name\”,\n\t\”fields_data\”: {\nbsp;url”: \´´https://qrcodekit.com´´, attributi´´: {\an8},{\an8}”colore”: \”#4663C6\”,\n\t\t\”background_color\”: \”#F7F7F7\,”\n\t\t\”logo_image\”: \https://qrcodekitmecdn.s3.us-east-2.amazonaws.com/u/16/16-24-logo.png”);
Request = new Request.Builder()
.url(“https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/”)
.method(“POST”, body)
.addHeader(“Content-Type”, “application/json”)
.build();
Response response = client.newCall(request).execute();
RESPONSE:
{
'url' => ‘https://qrcodekit.to/XXXX,
'qr_code_image' => 'https://app.qrcodekit.com/qrs/XXXXXXXX.svg'
}
Codice QR API per creare codici QR con design e logo avanzati
Endpoint: https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/
Headers:
Autorizzazione: “Token”
Content Type: “application/json”
Method: POST
Body:
{
"qr_type": "url",
"name": "QR Name",
"fields_data": {
"url": "https://qrcodekit.com",
"title": "My QR Title"
},
"attributes": {
"body": "round",
"color": "#000000",
"background_color": "#ffffff",
"eye1": "frame1",
"eyeBall1": "ball1",
"eye1Color": "#ed5a4f",
"eyeBall1Color": "#ed5a4f",
"setEyesAllAtOnce": "true",
"errorCorrection": "3",
"logoPercent": "0.4"
"mode": "advanced",
"logo_image": "https://qrcodekitmecdn.s3.us-east- 2.amazonaws.com/u/16/16-24-logo.png""
}
}

Documentazione sulle impostazioni avanzate dei codici QR
NOME PARAMETRO
color
background_color
logo
logoPercent
errorCorrection
VALORE DEFAULT
#000000
#FFFFFF
No logo
0.2
0
DESCRIZIONE
Colore in primo piano nel formato #RRGGBB
Colore di sfondo nel formato #RRGGBB
URL del logo da includere
Valore da 0.2 a 1. Potrebbe rendere il QR illeggibile. Il valore 1 è utilizzato con PNG trasparenti in modo che il logo non sia posizionato al centro
Sono supportati quattro livelli di correzione degli errori, con L che è il meno approfondito e H il più completo.
0 => L
1 => M
2 => Q
3 => H
Opzioni avanzate: Sono usate per modificare lo stile e il layout del QR.
NOME PARAMETRO
setEyesAllAtOnce
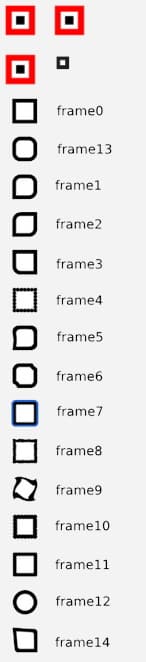
eye1
eye2
eye3
eyeBall1
eyeBall2
eyeBall3
eye1Color
eye2Color
eye3Color
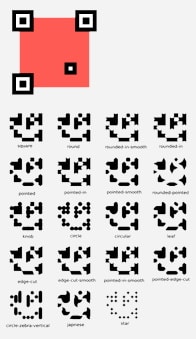
body
hasGradient
gradientColor1
gradientColor2
gradientType
VALORE
true
frame0
frame0
frame0
ball0
ball0
ball0
#000000
#000000
#000000
square
false
#000000
#000000
linear
DESCRIZIONE
Se vero, imposta tutti i grandi quadrati con la stessa forma e colore

Le stesse opzioni di eye1, prese in considerazione solo se setEyes
AllAtOnce è impostato su true.
Le stesse opzioni di eye1, prese in considerazione solo se setEyes
AllAtOnce è impostato su true.
Le stesse opzioni di eyeBall1, ma vengono prese in considerazione solo se setEyes
AllAtOnce è impostato su true.
Viene preso in considerazione solo se setEyes
AllAtOnce è impostato su true.
Colore del quadrato grande in formato #RRGGBB
AtOnce è false. Colore del quadrato grande in formato #RRGGBB
AtOnce è false. Colore del quadrato grande in formato #RRGGBB

Se vero, applica un gradiente al QR
Primo colore del gradiente
Secondo colore del gradiente
Tipologia del gradiente. Le opzioni sono:


Esempi di codice
<?php
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => “https://api.uqr.me//api/1.0/dynamicsqr/{{projectId}}/qrcode/”,
CURLOPT_RETURNTRANSFER => vero,
CURLOPT_ENCODING => “”,
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 0,
CURLOPT_FOLLOWLOCATION => vero,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => “POST”,
CURLOPT_POSTFIELDS =>”qr_type”: \”url\”,\n\t\”name\”: \”QR hecho con el API”, “fields_data”: {\nbsp;url”: \”https://www.google.com”, “title”: \”Mi QR\”\n\t},\n\t\”attributes\”: {\an8},{\an8}”corpo”: \code(0144): “round”, \code(0144): “color”: #4663C6´, ´n ´colore di sfondo´: \”#F7F7F7\”,\n \”eye1\” : \”frame1″,\n \”eyeBall1″ : \”ball1″, \n “eye1Color” : \”#FE5B54\”,\n\”eyeBall1Color\” : \”#FE5B54\”,\n\”setEyesAllAtOnce\” : \”true\”,\n\”errorCorrection\” : \: “3”, “logoPercent” : \´0.4´, ´mode´: \”advanced\”,\n\”logo_image\”: \´”https://qrcodekitmecdn.s3.us-east-2.amazonaws.com/u/16/16-24-logo.png´”: ´”´t}´´, ´´”logo_image´´: ´´´avanzato´´,}
CURLOPT_HTTPHEADER => array(
“Content-Type: application/json”,
“Authorization: Token {{YOUR API KEY}}”
),
));
$response = curl_exec($curl);
curl_close($curl);
echo $response;
curl –location –request POST ‘https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/’ \
–header ‘Content-Type: application/json’ \
–data-raw ‘{
“qr_type”: “url”,
“name”: “QR Name”,
“fields_data”: {
“url”: “https://qrcodekit.com”
},
“attributes”: {
“colore”: “#4663C6”,
“colore_di_sfondo”: “#F7F7F7”,
“eye1”: “frame1”,
“eyeBall1”: “ball1”,
“eye1Color”: “#FE5B54”,
“eyeBall1Color”: “#FE5B54”,
“setEyesAllAtOnce”: “true”,
“errorCorrection”: “3”,
“logoPercent”: “0.4”,
“mode”: “advanced”,
“logo_image”:”https://qrcodekitmecdn.s3.us-east-2.amazonaws.com/u/16/16-24-logo.png”
}
}’
var https = require(‘follow-redirects’).https;
var fs = require(‘fs’);
var options = {
‘method’: ‘POST’,
‘hostname’: ‘{{domain}}’,
‘path’: ‘https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/’,
‘headers’: {
‘Content-Type’: ‘application/json’
},
‘maxRedirects’: 20
};
var req = https.request(options, function (res) {
var chunks = [];
res.on(“data”, function (chunk) {
chunks.push(chunk);
});
res.on(“end”, function (chunk) {
var body = Buffer.concat(chunks);
console.log(body.toString());
});
res.on(“error”, function (error) {
console.error(error);
});
});
var postData = JSON.stringify({“qr_type”: “url”, “name”: “QR Name”, “fields_data”:{“url”: “https://www.google.com”}, “attributes”:
{“body” : “round”, “color” : “#4663C6”, “background_color” : “#F7F7F7”, “eye1” : “frame1”, “eyeBall1” : “ball1”, “eye1Color” : “#FE5B54”, “eyeBall1Color” : “#FE5B54”, “setEyesAllAtOnce” : “true”, “errorCorrection” : “3”, “logoPercent” : “0.4”, “mode”: “advanced”, “logo_image”: “https://qrcodekitmecdn.s3.us-east-2.amazonaws.com/u/16/16-24-logo.png” } });
req.write(postData);
req.end();
require “uri”
require “net/http”
url = URI(“https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/”)
http = Net::HTTP.new(url.host, url.port);
request = Net::HTTP::Post.new(url)
request[“Content-Type”] = “application/json”
request.body = “{\n\t\”qr_type\”: \”url\”,\n\t\”name\”: \”QR hecho con el API\”,\n’t “fields_data\”: {\nbsp. “url”: \´”https://www.google.com”, ´´titolo´´: \”Mi QR\”\n\t},\n\t\”attributes\”: {\nbsp “corpo” : \”round\”,\n\”color\” : \”#4663C6\”,\n \”background_color\” : \”#F7F7F7\”,\n \”eye1\” : \”frame1\”,\n \”eyeBall1\” : \”ball1\”,\n “eye1Color\” : \”#FE5B54\”,\n\”eyeBall1Color\” : \”#FE5B54\”,\n\”setEyesAllAtOnce\” : \”true\”,\n\”errorCorrection\” : \”3″, \n “logoPercent” : \´0.4´, ´mode´: \”advanced\”,\n\”logo_image\”: \”https://qrcodekitmecdn.s3.us-east-2.amazonaws.com/u/16/16-24-logo.png\”\n\t}\n}”
response = http.request(request)
puts response.read_body
var client = new RestClient(“https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/”);
client.Timeout = -1;
var request = new RestRequest(Method.POST);
request.AddHeader(“Content-Type”, “application/json”);
request.AddParameter(“application/json”, “{\n\t\”qr_type\”: \”url\”,\n\t\”name\”: \”QR hecho con el API”, “fields_data”: {\nbsp. “url”: \´”https://www.google.com”, ´´titolo´´: \”Mi QR\”\n\t},\n\t\”attributes\”: {\nbsp “corpo” : \”round\”,\n\”color\” : \”#4663C6\”,\n \”background_color\” : \”#F7F7F7\”,\n \”eye1\” : \”frame1\”,\n \”eyeBall1\” : \”ball1\”,\n “eye1Color\” : \”#FE5B54\”,\n\”eyeBall1Color\” : \”#FE5B54\”,\n\”setEyesAllAtOnce\” : \”true\”,\n\”errorCorrection\” : \”3″, \n “logoPercent” : \´0.4´, ´mode´: \”advanced\”,\n\”logo_image\”: \”https://qrcodekitmecdn.s3.us-east-2.amazonaws.com/u/16/16-24-logo.png\”\n}\n}”, ParameterType.RequestBody);
IRestResponse response = client.Execute(request);
Console.WriteLine(response.Content);
OkHttpClient client = new OkHttpClient().newBuilder()
.build();
MediaType mediaType = MediaType.parse(“application/json”);
RequestBody body = RequestBody.create(mediaType, “{\n’t´”qr_type”: \”url\”,\n\t\”name\”: \”QR realizzato con l’API”, “fields_data”: {\nbsp;url”: \”https://www.google.com”, “title”: \”Mi QR\”\n\t},\n\t\”attributes\”: {\an8},{\an8}”corpo”: \code(0144): “round”, \code(0144): “color”: #4663C6´, ´n ´colore di sfondo´: \”#F7F7F7\”,\n \”eye1\” : \”frame1″,\n \”eyeBall1″ : \”ball1″, \n “eye1Color” : \”#FE5B54\”,\n\”eyeBall1Color\” : \”#FE5B54\”,\n\”setEyesAllAtOnce\” : \”true\”,\n\”errorCorrection\” : \: “3”, “logoPercent” : \´0.4´, ´mode´: \”advanced\”,\n\”logo_image\”: \”https://qrcodekitmecdn.s3.us-east-2.amazonaws.com/u/16/16-24-logo.png\”\n}\n}”);
Request = new Request.Builder()
.url(“https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/”)
.method(“POST”, body)
.addHeader(“Content-Type”, “application/json”)
.build();
Response response = client.newCall(request).execute();
RESPONSE:
{
'url' => ‘https://qrcodekit.to/XXXX,
'qr_code_image' => 'https://app.qrcodekit.com/qrs/XXXXXXXX.svg'
}
La tua soluzione QR tutto in uno
Crea, gestisci e traccia i tuoi QR code dinamici come un pro.

Crea
Scegli il tipo di codice QR dinamico che fa per te.

Disegna
Create codici QR con logo e stile e scaricateli nel formato desiderato.