Acesso à API: torne-se um gerador de códigos QR
Com nossa API poderá criar códigos QR em massa fora de nossa plataforma.

Mas, primeiro, o que é uma API de códigos QR?
Para o resto de nós, com uma API, podem integrar diferentes programas ou aplicativos. Uma API é uma interface de programação de aplicativo que conecta um sistema a outro, gerando interações entre eles. No nosso caso, oferecemos APIs de código QR dinâmicas e estáticas..
Os usos variam desde a geração de códigos QR em massa a códigos QR com imagens ou logotipos específicos, códigos QR para cartões de visita, cupons e tudo o que possa imaginar!

Vamos dar uma olhada em alguns exemplos de como a API pode ajudar a sua empresa

Automatização facilitada
Nossa API foi construída para tornar seu processo de geração de QR suave e eficaz. Pode integrar facilmente nosso gerador de QR Code com seus sistemas iOS, Android ou fluxos de trabalho.

Personalização em escala
A criação em massa com as diretrizes da sua marca é essencial para nós. É por isso que com a API pode gerar códigos QR com o seu logotipo e as cores da marca!

Construído para todas as necessidades
Utiliza-o para a identificação de empregados, cartões de visita digitais, gera montes de cupões para os teus clientes, partilha documentação, tudo o que a tua empresa precisa. Temos ou criamos 🙂
Só precisa de seguir 3 passos simples
1 . API para criar códigos QR dinâmicos
Consulta a documentação da v1.0 da API dinâmica de código QR do QR Code KIT. Para acessar todas as funções fornecidas por esta API, deve solicitar uma chave de API em info@qrcodekit.com.


2 . Autenticação
Todas as chamadas de API requerem um header de autorização com o token de conteúdo para garantir que ele seja devidamente autenticado.
3 . Códigos QR
Aqui encontrará as operações CRUD básicas para executar com códigos QR, incluindo criação, edição e exclusão.

API de código QR para criação de códigos QR
API de código QR para preto e branco básico
Ponto final: https://api.uqr.me/api/1.0/
dynamicsqr/{{projectId}}/qrcode/
Cabeçalhos:
Authorization: “Token”
Content Type: “application/json”
Method: POST
Body:
{
"qr_type": "url",
"name": "QR Name",
"fields_data": {
"url": "https://qrcodekit.com",
"title": "My QR Title"
},
"attributes": {
"color": "#000000",
"background_color": "#FFFFFF"
}
}

Exemplos de código
<?php
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => “https://api.uqr.me//api/1.0/dynamicsqr/{{projectId}}/qrcode/”,
CURLOPT_RETURNTRANSFER => verdade,
CURLOPT_ENCODING => “”,
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 0,
CURLOPT_FOLLOWLOCATION => verdade,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => “POST”,
CURLOPT_POSTFIELDS =>”Não te preocupes.” \”url\”,\n\t\”name\”: \”QR Name\”,\n\t\”fields_data\”: {\n\t\t\”url\”: \”https://qrcodekit.com\”\n\t},\n\t\”attributes\”: {\n\t\t\t\”cor\”: \”#000000\”,\n\t\t\”background_color\”: \”#FFFFFF\”\n\t}\n}”,
CURLOPT_HTTPHEADER => matriz(
“Content-Type: application/json”,
“Authorization: Token {{YOUR API KEY}}”
),
));
$response = curl_exec($curl);
curl_close($curl);
echo $response;
curl –location –request POST ‘https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/’ \
–header ‘Content-Type: application/json’ \
–data-raw ‘{
“qr_type”: “url”,
“name”: “QR Name”,
“fields_data”: {
“url”: “https://qrcodekit.com”
},
“attributes”: {
“color”: “#000000”,
“background_color”: “#FFFFFF”
}
}’
var https = require(‘follow-redirects’).https;
var fs = require(‘fs’);
var options = {
‘method’: ‘POST’,
‘hostname’: ‘{{domain}}’,
‘path’: ‘https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/’,
‘headers’: {
‘Content-Type’: ‘application/json’
},
‘maxRedirects’: 20
};
var req = https.request(options, function (res) {
var chunks = [];
res.on(“data”, function (chunk) {
chunks.push(chunk);
});
res.on(“end”, function (chunk) {
var body = Buffer.concat(chunks);
console.log(body.toString());
});
res.on(“error”, function (error) {
console.error(error);
});
});
var postData = JSON.stringify({“qr_type”: “url”, “name”: “QR Name”, “fields_data”:{“url”: “https://qrcodekit.com”}, “attributes”:
{“color”:”#000000″,”background_color”:”#FFFFFF”>;
req.write(postData);
req.end();
requer “uri”
requer “net/http”
url = URI(“https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/”)
http = Net::HTTP.new(url.host, url.port);
request = Net::HTTP::Post.new(url)
request[“Content-Type”] = “application/json”
request.body = “{\n\t\”qr_type\”: \”url\”,\n\t\”name\”: \”QR Name\”,\n\t\”fields_data\”: {\n\t\t\”url\”: \”https://qrcodekit.com”\n\t},\n\t\”attributes\”: {\n\t\t\t\”cor\”: \”#000000\”,\n\t\t\”background_color\”: \”#FFFFFF\”\n\t}\n}”
resposta = http.request(request)
puts response.read_body
var client = new RestClient(“https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/”);
client.Timeout = -1;
var request = new RestRequest(Method.POST);
request.AddHeader(“Content-Type”, “application/json”);
request.AddParameter(“application/json”, “{\n\t\”qr_type\”: \”url\”,\n\t\”name\”: \”QR Name\”,\n\t\”fields_data\”:
{\n\t\t\”url\”: \”https://qrcodekit.com\”\n\t},\n\t\”attributes\”: {\n\t\t\t\”cor\”: \”#000000\”,\n\t\t\”background_color\”: \”#FFFFFF\”\n\t}\n}”, ParameterType.RequestBody);
IRestResponse response = client.Execute(request);
Console.WriteLine(response.Content);
OkHttpClient client = new OkHttpClient().newBuilder()
.build();
MediaType mediaType = MediaType.parse(“application/json”);
RequestBody body = RequestBody.create(mediaType, “{\n\t\”qr_type\”: \”url\”,\n\t\”name\”: \”QR Name\”,\n\t\”fields_data\”: {\n\t\t\”url\”: \”https://qrcodekit.com\”\n\t},\n\t\”attributes\”: {\n\t\t\”color\”: \”#000000\”,\n\t\t\”background_color\”: \”#FFFFFF\”}\n}”);
Request request = new Request.Builder()
.url(“https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/”)
.method(“POST”, body)
.addHeader(“Content-Type”, “application/json”)
.build();
Response response = client.newCall(request).execute();
RESPONSE:
{
'url' => ‘https://qrcodekit.to/XXXX,
'qr_code_image' => 'https://app.qrcodekit.com/qrs/XXXXXXXX.svg'
}
API de código QR para códigos QR coloridos
Endpoint: https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/
Headers:
Autorização: “Token”
Content Type: “application/json”
Method: POST
Body:
{
"qr_type": "url",
"name": "QR Name",
"fields_data": {
"url": "https://qrcodekit.com",
"title": "My QR Title"
},
"attributes": {
"color": "#4663C6",
"background_color": "#F7F7F7"
"logo_image": "https://qrcodekitcdn.s3.us-east-2.amazonaws.com/u/16/16-24-logo.png"
}
}

Exemplos de código
<?php
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => “https://api.uqr.me//api/1.0/dynamicsqr/{{projectId}}/qrcode/”,
CURLOPT_RETURNTRANSFER => verdade,
CURLOPT_ENCODING => “”,
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 0,
CURLOPT_FOLLOWLOCATION => verdade,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => “POST”,
CURLOPT_POSTFIELDS =>”Não te preocupes.” \”url\”,\n\t\”name\”: \”QR Name\”,\n\t\”fields_data\”: {\n\t\t\”url\”: \”https://qrcodekit.com\”\n\t},\n\t\”attributes\”: {\n\t\t\t\”cor\”: \”#4663C6\”,\n\t\t\”background_color\”: \”#F7F7F7\”\n\t}\n}”,
CURLOPT_HTTPHEADER => matriz(
“Content-Type: application/json”,
“Authorization: Token {{YOUR API KEY}}”
),
));
$response = curl_exec($curl);
curl_close($curl);
echo $response;
curl –location –request POST ‘https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/’ \
–header ‘Content-Type: application/json’ \
–data-raw ‘{
“qr_type”: “url”,
“name”: “QR Name”,
“fields_data”: {
“url”: “https://qrcodekit.com”
},
“attributes”: {
“color”: “#4663C6”,
“background_color”: “#F7F7F7”
}
}’
var https = require(‘follow-redirects’).https;
var fs = require(‘fs’);
var options = {
‘method’: ‘POST’,
‘hostname’: ‘{{domain}}’,
‘path’: ‘https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/’,
‘headers’: {
‘Content-Type’: ‘application/json’
},
‘maxRedirects’: 20
};
var req = https.request(options, function (res) {
var chunks = [];
res.on(“data”, function (chunk) {
chunks.push(chunk);
});
res.on(“end”, function (chunk) {
var body = Buffer.concat(chunks);
console.log(body.toString());
});
res.on(“error”, function (error) {
console.error(error);
});
});
var postData = JSON.stringify({“qr_type”: “url”, “name”: “QR Name”, “fields_data”:{“url”: “https://qrcodekit.com”}, “attributes”:
{“color”:”#4663C6″,”background_color”:”#F7F7F7″>;
req.write(postData);
req.end();
requer “uri”
requer “net/http”
url = URI(“https://api.uqr.me.com/api/1.0/dynamicsqr/{{projectId}}/qrcode/”)
http = Net::HTTP.new(url.host, url.port);
request = Net::HTTP::Post.new(url)
request[“Content-Type”] = “application/json”
request.body = “{\n\t\”qr_type\”: \”url\”,\n\t\”name\”: \”QR Name\”,\n\t\”fields_data\”: {\n\t\t\”url\”: \”https://qrcodekit.com”\n\t},\n\t\”attributes\”: {\n\t\t\t\”cor\”: \”#4663C6\”,\n\t\t\”background_color\”: \”#F7F7F7\”\n\t}\n}”
response = http.request(request)
puts response.read_body
var client = new RestClient(“https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/”);
client.Timeout = -1;
var request = new RestRequest(Method.POST);
request.AddHeader(“Content-Type”, “application/json”);
request.AddParameter(“application/json”, “{\n\t\”qr_type\”: \”url\”,\n\t\”name\”: \”QR Name\”,\n\t\”fields_data\”:
{\n\t\t\”url\”: \”https://qrcodekit.com\”\n\t},\n\t\”attributes\”: {\n\t\t\t\”cor\”: \”#4663C6\”,\n\t\t\”background_color\”: \”#F7F7F7\”\n\t}\n}”, ParameterType.RequestBody);
IRestResponse response = client.Execute(request);
Console.WriteLine(response.Content);
OkHttpClient client = new OkHttpClient().newBuilder()
.build();
MediaType mediaType = MediaType.parse(“application/json”);
RequestBody body = RequestBody.create(mediaType, “{\n\t\”qr_type\”: \”url\”,\n\t\”name\”: \”QR Name\”,\n\t\”fields_data\”: {\n\t\t\”url\”: \”https://qrcodekit.com\”\n\t},\n\t\”attributes\”: {\n\t\t\t\”cor\”: \”#4663C6\”,\n\t\t\”background_color\”: \”#F7F7F7\”}\n}”);
Request request = new Request.Builder()
.url(“https://api.uqr.me.com/api/1.0/dynamicsqr/{{projectId}}/qrcode/”)
.method(“POST”, body)
.addHeader(“Content-Type”, “application/json”)
.build();
Response response = client.newCall(request).execute();
RESPONSE:
{
'url' => ‘https://qrcodekit.to/XXXX,
'qr_code_image' => 'https://app.qrcodekit.com/qrs/XXXXXXXX.svg'
}
API de código QR para criar códigos QR com logótipo
Endpoint: https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/
Headers:
Autorização: “Token”
Content Type: “application/json”
Method: POST
Body:
{
"qr_type": "url",
"name": "QR Name",
"fields_data": {
"url": "https://qrcodekit.com",
"title": "My QR Title"
},
"attributes": {
"color": "#E5FCC2",
"background_color": "#594f4f"
"logo_image": "https://qrcodekitcdn.s3.us-east-2.amazonaws.com/u/16/16-24-logo.png"
}
}

Exemplos de código
<?php
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => “https://api.uqr.me//api/1.0/dynamicsqr/{{projectId}}/qrcode/”,
CURLOPT_RETURNTRANSFER => verdade,
CURLOPT_ENCODING => “”,
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 0,
CURLOPT_FOLLOWLOCATION => verdade,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => “POST”,
CURLOPT_POSTFIELDS =>”Não te preocupes.” \”url\”,\n\t\”name\”: \”QR Name\”,\n\t\”fields_data\”: {\n\t\”qr_type\”: \”url\”,\n\t\”name\”: \”QR Name\”,\n\t\”fields_data\”: {\n\t\t\”url\”: \”https://qrcodekit.com\”\n\t},\n\t\”attributes\”: {\n\t\t\t\”cor\”: \”#4663C6\”,\n\t\t\”background_color\”: \”#F7F7F7\”,\n\t\t\”logo_image\”: \”https://qrcodekitmecdn.s3.us-east-2.amazonaws.com/u/16/16-24-logo.png\”\n\t}\n}”,
CURLOPT_HTTPHEADER => matriz(
“Content-Type: application/json”,
“Authorization: Token {{YOUR API KEY}}”
),
));
$response = curl_exec($curl);
curl_close($curl);
echo $response;
curl –location –request POST ‘https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/’ \
–header ‘Content-Type: application/json’ \
–data-raw ‘{
“qr_type”: “url”,
“name”: “QR Name”,
“fields_data”: {
“url”: “https://qrcodekit.com”
},
“attributes”: {
“color”: “#4663C6”,
“background_color”: “#F7F7F7”
“logo_image”: “https://qrcodekitcdn.s3.us-east-2.amazonaws.com/u/16/16-24-logo.png”
}
}’
var https = require(‘follow-redirects’).https;
var fs = require(‘fs’);
var options = {
‘method’: ‘POST’,
‘hostname’: ‘{{domain}}’,
‘path’: ‘https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/’,
‘headers’: {
‘Content-Type’: ‘application/json’
},
‘maxRedirects’: 20
};
var req = https.request(options, function (res) {
var chunks = [];
res.on(“data”, function (chunk) {
chunks.push(chunk);
});
res.on(“end”, function (chunk) {
var body = Buffer.concat(chunks);
console.log(body.toString());
});
res.on(“error”, function (error) {
console.error(error);
});
});
var postData = JSON.stringify({“qr_type”: “url”, “name”: “QR Name”, “fields_data”:{“url”: “https://qrcodekit.com”}, “attributes”:
{“cor”: “#4663C6”, “cor_de_fundo”: “#F7F7F7, “imagem_do_logótipo”: “https://qrcodekitmecdn.s3.us-east-2.amazonaws.com/u/16/16-24-logo.png”>;
req.write(postData);
req.end();
requer “uri”
requer “net/http”
url = URI(“https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/”)
http = Net::HTTP.new(url.host, url.port);
request = Net::HTTP::Post.new(url)
request[“Content-Type”] = “application/json”
request.body = “{\n\t\”qr_type\”: \”url\”,\n\t\”name\”: \”QR Name\”,\n\t\”fields_data\”: {\n\t\t\”url\”: \”https://qrcodekit.com”\n\t},\n\t\”attributes\”: {\n\t\t\t\”cor\”: \”#4663C6\”,\n\t\t\”background_color\”: \”#F7F7F7\,\n\t\t\”logo_image\”: \”https://qrcodekitmecdn.s3.us-east-2.amazonaws.com/u/16/16-24-logo.png\”\n\t}\n}”
response = http.request(request)
puts response.read_body
var client = new RestClient(“https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/”);
client.Timeout = -1;
var request = new RestRequest(Method.POST);
request.AddHeader(“Content-Type”, “application/json”);
request.AddParameter(“application/json”, “{\n\t\”qr_type\”: \”url\”,\n\t\”name\”: \”QR Name\”,\n\t\”fields_data\”:
{\n\t\t\”url\”: \”https://qrcodekit.com\”\n\t},\n\t\”attributes\”: {\n\t\t\t\”cor\”: \”#4663C6\”,\n\t\t\”background_color\”: \”#F7F7F7\”\n\t}\n”logo_image\”: \”https://qrcodekitmecdn.s3.us-east-2.amazonaws.com/u/16/16-24-logo.png\}”, ParameterType.RequestBody);
IRestResponse response = client.Execute(request);
Console.WriteLine(response.Content);
OkHttpClient client = new OkHttpClient().newBuilder()
.build();
MediaType mediaType = MediaType.parse(“application/json”);
RequestBody body = RequestBody.create(mediaType, “{\n\t\”qr_type\”: \”url\”,\n\t\”name\”: \”QR Name\”,\n\t\”fields_data\”: {\n\t\t\”url\”: \”https://qrcodekit.com\”\n\t},\n\t\”attributes\”: {\n\t\t\t\”cor\”: \”#4663C6\”,\n\t\t\”background_color\”: \”#F7F7F7\,”\n\t\t\”logo_image\”: \”https://qrcodekitmecdn.s3.us-east-2.amazonaws.com/u/16/16-24-logo.png\\n}”);
Request request = new Request.Builder()
.url(“https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/”)
.method(“POST”, body)
.addHeader(“Content-Type”, “application/json”)
.build();
Response response = client.newCall(request).execute();
RESPONSE:
{
'url' => ‘https://qrcodekit.to/XXXX,
'qr_code_image' => 'https://app.qrcodekit.com/qrs/XXXXXXXX.svg'
}
API de código QR para criar códigos QR com design avançado e logótipo
Endpoint: https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/
Headers:
Autorização: “Token”
Content Type: “application/json”
Method: POST
Body:
{
"qr_type": "url",
"name": "QR Name",
"fields_data": {
"url": "https://qrcodekit.com",
"title": "My QR Title"
},
"attributes": {
"body": "round",
"color": "#000000",
"background_color": "#ffffff",
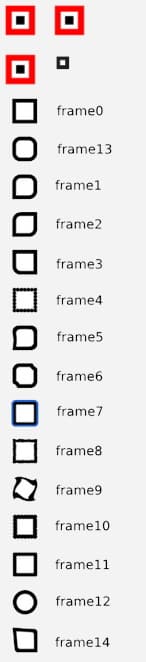
"eye1": "frame1",
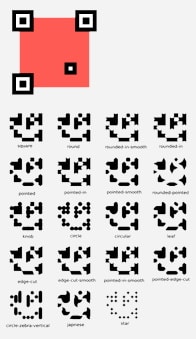
"eyeBall1": "ball1",
"eye1Color": "#ed5a4f",
"eyeBall1Color": "#ed5a4f",
"setEyesAllAtOnce": "true",
"errorCorrection": "3",
"logoPercent": "0.4"
"mode": "advanced",
"logo_image": "https://qrcodekitmecdn.s3.us-east- 2.amazonaws.com/u/16/16-24-logo.png""
}
}

Documentação das definições avançadas do código QR
NOME DO PARÂMETRO
color
background_color
logo
logoPercent
errorCorrection
VALOR DEFAULT
#000000
#FFFFFF
No logo
0.2
0
DESCRIÇÃO
Cor em primeiro plano no formato #RRGGBB
Cor de fundo no formato #RRGGBB
URL do logotipo para incluir
Valor de 0,2 a 1. Pode tornar o QR ilegível. O valor 1 é usado com PNG transparente para que o logotipo não seja posicionado no centro.
São suportados quatro níveis de correção de erros, sendo L o menos completo e H o mais completo.
0 => L
1 => M
2 => Q
3 => H
Opções avançadas: São usadas para modificar o estilo e o layout do QR.
NOME DO PARÂMETRO
setEyesAllAtOnce
eye1
eye2
eye3
eyeBall1
eyeBall2
eyeBall3
eye1Color
eye2Color
eye3Color
body
hasGradient
gradientColor1
gradientColor2
gradientType
VALOR
true
frame0
frame0
frame0
ball0
ball0
ball0
#000000
#000000
#000000
square
false
#000000
#000000
linear
DESCRIÇÃO
Se true, defina todos os quadrados grandes com a mesma forma e cor

As mesmas opções que eye1, apenas tidas em conta se setEyes
AllAtOnce estiver definido para true
As mesmas opções que eye1, apenas tidas em conta se setEyes
AllAtOnce estiver definido para true
As mesmas opções que eyeBall1, apenas tidas em conta se setEyes
AllAtOnce estiver definido para true
Só é tido em conta se setEyes
AllAtOnce estiver definido como verdadeiro
Cor do quadrado grande em formato #RRGGBB
AtOnce for falso. Cor do quadrado grande em formato #RRGGBB
AtOnce for falso. Cor do quadrado grande em formato #RRGGBB

Se true, aplique um gradiente ao QR
Primeira cor do gradiente
Segunda cor do gradiente
Tipologia do gradiente. As opções são:


Exemplos de código
<?php
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => “https://api.uqr.me//api/1.0/dynamicsqr/{{projectId}}/qrcode/”,
CURLOPT_RETURNTRANSFER => verdade,
CURLOPT_ENCODING => “”,
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 0,
CURLOPT_FOLLOWLOCATION => verdade,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => “POST”,
CURLOPT_POSTFIELDS =>”qr_type”: \”url\”,\n\t\”name\”: \”QR hecho con el API\”,\n\t\”fields_data\”: {\n\t\t\t “url\”: \”https://www.google.com\”,\n\t\t\”title\”: \”Mi QR\”\n\t},\n\t\”attributes\”: {\n\”corpo\” : \”redondo\”,\n\”cor\” : \”#4663C6\”,\n\”cor_de_fundo\” : \”#F7F7F7\”,\n \”olho1\” : \”frame1\”,\n\”eyeBall1\” : \”ball1\”,\n\”eye1Color\” : \”#FE5B54\”,\n\”eyeBall1Color\” : \”#FE5B54\”,\n\”setEyesAllAtOnce\” : \”true\”,\n\”errorCorrection\” : \”3\”,\n\”logoPercent\” : \”0.4\”,\n\”modo\”: \”advanced\”,\n\”logo_image\”: \”https://qrcodekitmecdn.s3.us-east-2.amazonaws.com/u/16/16-24-logo.png\”\n\t}\n}”,
CURLOPT_HTTPHEADER => matriz(
“Content-Type: application/json”,
“Authorization: Token {{YOUR API KEY}}”
),
));
$response = curl_exec($curl);
curl_close($curl);
echo $response;
curl –location –request POST ‘https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/’ \
–header ‘Content-Type: application/json’ \
–data-raw ‘{
“qr_type”: “url”,
“name”: “QR Name”,
“fields_data”: {
“url”: “https://qrcodekit.com”
},
“attributes”: {
“cor”: “#4663C6”,
“cor_de_fundo”: “#F7F7F7”,
“eye1”: “frame1”,
“eyeBall1”: “ball1”,
“eye1Color”: “#FE5B54”,
“eyeBall1Color”: “#FE5B54”,
“setEyesAllAtOnce”: “true”,
“errorCorrection”: “3”,
“logoPercent”: “0.4”,
“mode”: “advanced”,
“logo_image”:”https://qrcodekitmecdn.s3.us-east-2.amazonaws.com/u/16/16-24-logo.png”
}
}’
var https = require(‘follow-redirects’).https;
var fs = require(‘fs’);
var options = {
‘method’: ‘POST’,
‘hostname’: ‘{{domain}}’,
‘path’: ‘https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/’,
‘headers’: {
‘Content-Type’: ‘application/json’
},
‘maxRedirects’: 20
};
var req = https.request(options, function (res) {
var chunks = [];
res.on(“data”, function (chunk) {
chunks.push(chunk);
});
res.on(“end”, function (chunk) {
var body = Buffer.concat(chunks);
console.log(body.toString());
});
res.on(“error”, function (error) {
console.error(error);
});
});
var postData = JSON.stringify({“qr_type”: “url”, “name”: “QR Name”, “fields_data”:{“url”: “https://www.google.com”}, “attributes”:
{“body” : “round”, “color” : “#4663C6”, “background_color” : “#F7F7F7”, “eye1” : “frame1”, “eyeBall1” : “ball1”, “eye1Color” : “#FE5B54”, “eyeBall1Color” : “#FE5B54”, “setEyesAllAtOnce” : “true”, “errorCorrection” : “3”, “logoPercent” : “0.4”, “mode”: “advanced”, “logo_image”: “https://qrcodekitmecdn.s3.us-east-2.amazonaws.com/u/16/16-24-logo.png” } });
req.write(postData);
req.end();
requer “uri”
requer “net/http”
url = URI(“https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/”)
http = Net::HTTP.new(url.host, url.port);
request = Net::HTTP::Post.new(url)
request[“Content-Type”] = “application/json”
request.body = “{\n\t\”qr_type\”: \”url\”,\n\t\”name\”: \”QR hecho con el API\”,\n\t\”fields_data\”: {“url”: \”https://www.google.com\”,\n\t\t\”title\”: \”Mi QR\”\n\t},\n\t\”attributes\”: {\n\”corpo\” : \”redondo\”,\n\”cor\” : \”#4663C6\”,\n\”cor_de_fundo\” : \”#F7F7F7\”,\n \”olho1\” : \”frame1\”,\n\”eyeBall1\” : \”bola1\”,\n\”cor do olho1\” : \”#FE5B54\”,\n\”eyeBall1Color\” : \”#FE5B54\”,\n\”setEyesAllAtOnce\” : \”true\”,\n\”errorCorrection\” : \”3\”,\n\”logoPercent\” : \”0.4\”,\n\”modo\”: \”advanced\”,\n\”logo_image\”: \”https://qrcodekitmecdn.s3.us-east-2.amazonaws.com/u/16/16-24-logo.png\”\n\t}\n}”
response = http.request(request)
puts response.read_body
var client = new RestClient(“https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/”);
client.Timeout = -1;
var request = new RestRequest(Method.POST);
request.AddHeader(“Content-Type”, “application/json”);
request.AddParameter(“application/json”, “{\n\t\”qr_type\”: \”url\”,\n\t\”name\”: \”QR hecho con el API\”,\n\t\”fields_data\”: {“url”: \”https://www.google.com\”,\n\t\t\”title\”: \”Mi QR\”\n\t},\n\t\”attributes\”: {\n\”corpo\” : \”redondo\”,\n\”cor\” : \”#4663C6\”,\n\”cor_de_fundo\” : \”#F7F7F7\”,\n \”olho1\” : \”frame1\”,\n\”eyeBall1\” : \”bola1\”,\n\”cor do olho1\” : \”#FE5B54\”,\n\”eyeBall1Color\” : \”#FE5B54\”,\n\”setEyesAllAtOnce\” : \”true\”,\n\”errorCorrection\” : \”3\”,\n\”logoPercent\” : \”0.4\”,\n\”modo\”: \”advanced\”,\n\”logo_image\”: \”https://qrcodekitmecdn.s3.us-east-2.amazonaws.com/u/16/16-24-logo.png\”\n\t}\n}”, ParameterType.RequestBody);
IRestResponse response = client.Execute(request);
Console.WriteLine(response.Content);
OkHttpClient client = new OkHttpClient().newBuilder()
.build();
MediaType mediaType = MediaType.parse(“application/json”);
RequestBody body = RequestBody.create(mediaType, “{\n\t\”qr_type\”: \”url\”,\n\t\”name\”: \”QR hecho con el API\”,\n\t\”fields_data\”: {\n\t\t\t “url\”: \”https://www.google.com\”,\n\t\t\”title\”: \”Mi QR\”\n\t},\n\t\”attributes\”: {\n\”corpo\” : \”redondo\”,\n\”cor\” : \”#4663C6\”,\n\”cor_de_fundo\” : \”#F7F7F7\”,\n \”olho1\” : \”frame1\”,\n\”eyeBall1\” : \”ball1\”,\n\”eye1Color\” : \”#FE5B54\”,\n\”eyeBall1Color\” : \”#FE5B54\”,\n\”setEyesAllAtOnce\” : \”true\”,\n\”errorCorrection\” : \”3\”,\n\”logoPercent\” : \”0.4\”,\n\”modo\”: \”advanced\”,\n\”logo_image\”: \”https://qrcodekitmecdn.s3.us-east-2.amazonaws.com/u/16/16-24-logo.png\”\n\t}\n}”);
Request request = new Request.Builder()
.url(“https://api.uqr.me/api/1.0/dynamicsqr/{{projectId}}/qrcode/”)
.method(“POST”, body)
.addHeader(“Content-Type”, “application/json”)
.build();
Response response = client.newCall(request).execute();
RESPONSE:
{
'url' => ‘https://qrcodekit.to/XXXX,
'qr_code_image' => 'https://app.qrcodekit.com/qrs/XXXXXXXX.svg'
}
Sua solução QR all-in-one
Crie, gerencie e siga seus códigos QR dinâmicos como um pro.

Cria
Escolha o tipo de código QR dinâmico mais adequado para si.

Desenha
Crie códigos QR com logótipo e estilo e descarregue-os no formato que desejar.