API access: Become a QR code generator

But first, what’s a QR code API?
For the rest of us, with an API you can integrate different programs or apps. An API is an application programming interface that connects one system to another generating interactions between them. In our case we offer both dynamic and static QR code APIs.
Uses vary from bulk QR codes generation, to QR code with specific images or logos, QR codes for business cards, coupons, and everything you can imagine!

Let’s take a look at some examples of how the API can help your business or campaigns

Automation made easy
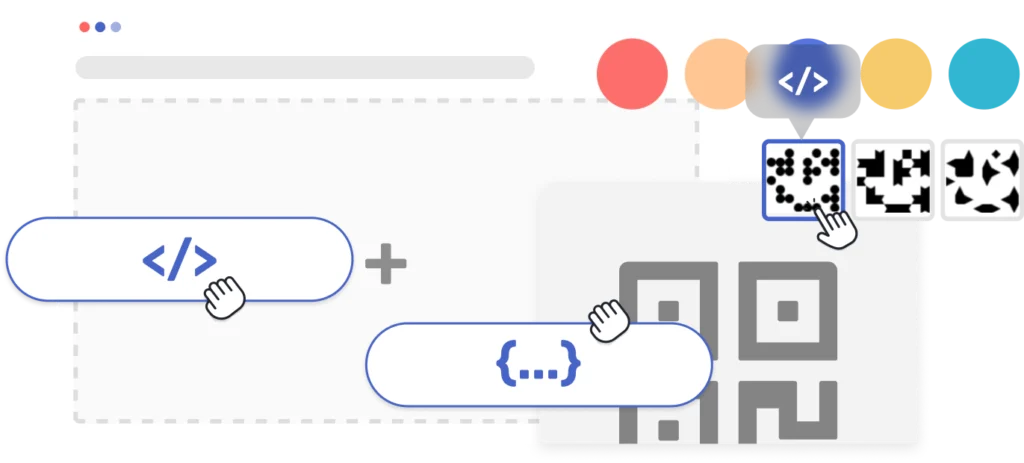
Our API was built to make your QR generation process smooth and effective. You can easily integrate our QR code generator with your iOS, Android systems or workflows.

Customization at scale
Massive creation with your brand guidelines it’s a must for us. That’s why with the API you can generate QR codes with your logo and brand colors!

Built for every need
Use it for employee IDs, digital business cards, generate tons of coupons for your customers, share documentation, everything your business needs. We have it or we create it 🙂

Compatible with all QR types and statistics
Our API supports every type of QR code along with detailed tracking statistics. Easily integrate QRCodeKIT into your system to generate, manage, and analyze QRs in real time. Perfect for developers who need both flexibility and powerful insights.
Just need to follow 3 simple steps
1 . API to create Dynamic QR codes
Go through the documentation for the v1.0 of the QR Code KIT dynamic QR code API. In order to access all the features provided by this API, you should request an API key at info@qrcodekit.com.


2 . Authentication
3 . QR codes

QR code API for QR codes creation
Your all-in-one QR code solution

Create