QR codes are everywhere, from restaurant tables to product packaging and billboards. But simply slapping one on your design doesn’t guarantee it’ll be scanned.
To work seamlessly, QR codes need to follow a clear set of best practices that account for size, placement, design, mobile usability, and user intent.
In this guide, you’ll learn the essential QR code best practices that ensure your campaigns succeed across multiple devices and real-world contexts.
What makes a QR code effective in real-world use?
A great QR code connects your physical and digital touchpoints effortlessly. That means it must be easily scannable, visually appealing, and mobile-friendly. Here’s what contributes to that:
- High contrast between the code and the background
- Clear call to action (CTA)
- Short and reliable URLs
- Testing across smartphone cameras and QR code readers
An effective code not only gets scanned—it drives users to the right place, provides value, and encourages engagement.

How should you choose between static and dynamic QR codes?
One of the first decisions to make is whether to use a static or dynamic QR code.
Static QR codes
Static QR codes encode information directly into the pattern. Once printed, the content cannot be changed. These are good for simple, permanent uses like linking to a basic contact page or Wi-Fi network.
Dynamic QR codes
Dynamic codes, on the other hand, point to a short redirect URL that you can update later. This allows for tracking, retargeting, and content changes without reprinting. Dynamic QR codes are the gold standard for marketing campaigns and flexible use cases.
Best practice
Use dynamic QR codes for anything tied to ongoing promotions, changing links, analytics, or marketing efforts. Use static ones for simple, fixed-use cases.

What is the ideal QR code size for easy scanning?
Size matters. A QR code that’s too small won’t scan reliably, especially from a distance.
Best practices for QR code size:
- Minimum size: 2 x 2 cm (0.8 inches) for close-range uses like business cards
- For print: 1 cm of QR code per 10 cm of scanning distance (a billboard might need a 20 cm code or larger)
- Ensure at least 4 “quiet zone” units (blank space) around the code
Always test your QR code on multiple mobile devices and with different lighting before printing.

Where should you place a QR code on printed materials?
QR code placement has a huge impact on whether users will actually scan your code. One of the most important qr code best practices is to keep the code clearly visible, ideally on the front of your printed materials or product packaging, where smartphone users will naturally see it. Avoid placing the QR code near folds, edges, or overly busy design areas, as these can distort the code or make it harder to scan with a smartphone camera. It’s also critical to use a light background and maintain high contrast between the code and the surrounding design so the QR code reader can work seamlessly. Whether you’re printing QR codes on brochures, labels, or flyers, proper placement helps ensure a smooth user experience—and that your audience can easily scan and interact with your content.

How do you design a QR code that reflects your brand?
A black-and-white QR code works, but a custom design builds trust and catches the eye.
Tips for visually appealing QR codes:
- Use brand colors for the foreground (but keep enough contrast)
- Add a subtle logo in the center of the code
- Choose a shape or style that matches your packaging or brand identity
- Avoid overdecorating—the code still needs to function
A well-designed QR code blends into your design while still being easily scannable.

What content should QR codes link to?
The destination of a QR code is just as important as the code itself. One of the most essential qr code best practices is to link to a mobile-friendly landing page that loads quickly and offers immediate value to the user. Since most people scan QR codes using mobile devices, the content must be optimized for smaller screens to ensure a smooth user experience. Instead of pointing to long URLs, it’s best to use a short URL or dynamic QR code that allows for cleaner presentation and greater flexibility. This also opens the door to using tracking tools or UTM parameters to gather valuable insights on user behavior and campaign performance. Whether the goal is to share product details, videos, discounts, or contact forms, the content linked should be relevant, responsive, and designed to engage users from the first tap.
How can you encourage users to scan your QR code?
Even a perfect code won’t work if no one knows what it’s for.
Best practices to increase scans:
- Add a clear call to action, like “Scan to learn more” or “Get your discount”
- Place the CTA directly above or below the code
- Consider adding a short preview of what the user will get
- Use visual cues like arrows or icons to draw attention
Make scanning the code an obvious and rewarding action.
Should QR codes open in apps or browsers?
For best results, always consider your target audience’s context.
Best practice: If your content is web-based (videos, forms, product info), link to a browser-based landing page. Use a deep link that redirects based on the user’s operating system for app-specific content.
Platforms like QR Code KIT help automate this process so that users on iOS, Android, or desktop all end up in the right place.
How do you test a QR code before launching a campaign?
Never assume your QR code works—test it rigorously.
Test checklist:
- Try multiple devices and smartphone cameras
- Use different QR code readers
- Check if the linked page loads correctly and is mobile-optimized
- Print it on the actual material and test in real-world lighting
- Scan from various angles and distances
Testing ensures a smooth user experience and prevents costly reprints.

How can you track performance and improve QR code campaigns?
Using dynamic QR codes allows for tracking and iteration.
Trackable metrics include:
- Number of scans
- Devices used
- Location of scans
- Time and date
- Conversion actions (if set up on the landing page)
By analyzing this data, you can refine your QR code usage, optimize placement, and understand what drives engagement.

Can you use multiple QR codes in a single campaign?
Yes—but do it with strategy.
Best practices for using multiple QR codes:
- Assign each code to a specific purpose (e.g., product info, discount, survey)
- Track them separately using dynamic QR codes with unique URLs
- Space them out to avoid confusion or overlapping scans
- Label each one clearly so users know what to expect
When used correctly, multiple QR codes can offer more options without overwhelming the user.
What are common mistakes to avoid when printing QR codes?
Even with the best intentions, it’s easy to make small mistakes that have a big impact on QR code functionality. One of the most frequent issues is printing QR codes at low resolution or in formats that blur when resized. For best results, always use high quality QR codes in vector or high-resolution PNG formats to maintain clarity across printed materials.
Another common problem is placing the code on glossy or reflective surfaces, which can interfere with a smartphone camera’s ability to scan it accurately. Similarly, overly stylized designs that use too many colors or lack contrast can make even the best-designed quick response codes difficult to read. Remember, QR codes should be easily visible and designed with a high contrast between foreground and background—especially when using brand colors.
Linking the QR code to a web page that isn’t optimized for mobile devices is another mistake that can ruin the user experience. Always ensure the landing page loads quickly and works well across multiple devices. And perhaps most critically, test thoroughly. Before launching your QR code campaigns, scan the code in real-world lighting and environments to confirm it works seamlessly.
In the end, using QR code best practices means thinking beyond the design and focusing on the real-world conditions in which your code will be used. That’s what turns a good idea into an effective, scannable tool that truly connects users to your content.

What are the latest trends in QR code usage?
QR codes continue to evolve. Key trends include:
- Personalization: Dynamic QR codes with personalized URLs or offers
- Retail packaging integration: Linking to product details, certifications, or sustainability info
- Contactless experiences: Menus, check-ins, and payments
- Data-driven marketing: Using QR code analytics to feed customer insights
Keeping up with these trends helps you future-proof your marketing campaigns.

How do QR codes support better customer experiences?
At their best, QR codes bridge the gap between curiosity and action. They let smartphone users explore content, offers, or services instantly.
When implemented with care, QR codes:
- Offer convenience
- Provide instant access to product or brand info
- Enable contactless interactions
- Build brand trust through transparency
It’s not just about functionality—it’s about directing users in a way that feels effortless.
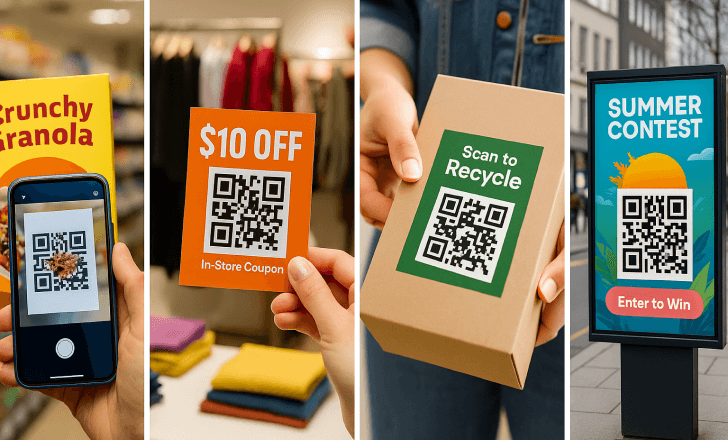
What are some real-world examples of great QR code campaigns?
Across industries, brands are using QR code campaigns in creative ways that bridge the physical world with digital experiences. For example, some retailers place dynamic QR codes directly on product packaging to offer instant access to video demos, allowing customers to visualize how the product works right at the shelf. Others use them to deliver time-sensitive offers, like in-store coupons that increase engagement while shoppers browse.
In the sustainability space, QR codes often appear on printed materials or labels, directing users to digital recycling instructions or product details that don’t fit on the packaging itself. Meanwhile, marketers running out-of-home advertising campaigns are integrating QR codes into posters, transit ads, or billboards to connect viewers instantly to social media contests or interactive landing pages.
These real-world applications show how thoughtfully placing QR codes—especially those linked to a mobile-friendly web page—can elevate marketing efforts, enhance the customer experience, and drive measurable results from a single scan.

How can small businesses start using QR codes effectively?
You don’t need a massive budget to get started. Just focus on:
- Choosing the right QR code type for your use case
- Creating a compelling landing page
- Printing at high quality
- Placing the code where your audience will naturally look
- Testing before going live
Even a single scan from the right customer can lead to a sale, signup, or share.
Final thoughts: What are the golden rules of QR code best practices?
At the heart of every successful QR code campaign is a focus on usability, clarity, and strategy. One of the most important QR code best practices is choosing dynamic QR codes over static ones when your use case involves ongoing updates, tracking data, or multiple devices. Their flexibility allows you to adapt content and collect valuable insights that inform your marketing efforts over time.
But the technology alone isn’t enough. Every QR code must be designed with high contrast, proper placement, and sufficient size to ensure it’s easily scannable—whether printed on product packaging, flyers, or coffee cups. Your design choices directly impact whether users can scan QR codes quickly and without frustration.
The destination matters just as much. Always link your code to a mobile version of the web page—something fast, responsive, and relevant. A strong call to action helps users understand what they’ll get with a single scan, while a short URL helps prevent display errors and improves readability across smartphone cameras.
Testing is non-negotiable. Before printing QR codes or launching campaigns, make sure they function across different smartphone users, environments, and QR code reader apps. From lighting conditions to real-world surfaces, you want every code to work seamlessly.
Finally, don’t forget to measure. With the right platform, you can track QR code usage, see what performs best, and refine your strategy. This is how you transform a simple code into a gateway for customer experience, marketing campaigns, and brand engagement.
Done right, QR codes aren’t just functional—they’re powerful tools for directing users to the right place at the right time, increasing engagement, and making your physical world smarter and more connected.