Best practices for QR codes on websites

1. Link it up
When it comes to using QR codes on websites, you have supreme flexibility. That’s because each dynamic QR code comes with a short URL, which you can edit. These short URLs are what connect the code to the content and they can be used without the code for digital platforms, like social media posts or in apps.
This means that on your website you can choose to either use the QR code or the short URL associated with it, whichever would work better in the situation. Or, you can even use both.

2. Optimize your website
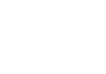
QR codes on websites are ideal for saving steps in various processes. For example, if you have an app you want visitors to download, the App Store QR code automatically detects a phone’s operating system and opens the appropriate app store. iOS users go to the Apple App Store and Android Users go to the Google Play Store.
Give your website’s contact page a lift with a digital business card QR code that automatically puts your contact information right into the person’s phone.

3. Record your success
Our QR codes on websites tell you when they were scanned, where they were scanned and how many new and total scans they’ve received, along with the type of device and operating system used to scan them. That’s a lot of info! Even better, that information is available to download in reports that you can share with your team. Have a look at the numbers, see what’s working and where you need to make adjustments and then brainstorm with your team about how to make those adjustments.

QR codes on Websites: the benefits
How to generate QR codes
on websites

1. Create a free account with QR Code KIT and choose the type of dynamic QR code you want on your website.

2. Enter the necessary information for that QR code type.

3. Customize your QR code by editing the short URL and creating a template for it. Add your brand’s name, logo and colors.

4. Download your QR code in the file format you need. (We can help you choose the right one.)

5. Integrate your newly-created QR code into your website design.

6. Watch the magic happen.
Since these are dynamic QR codes, you can change the content they link to at any time without having to change the code itself. All you need to do is sign into your account and make the necessary adjustments to the back end of the code. Even change the type of code it is if you need to.